NetWork
ex:axios
錯誤時:
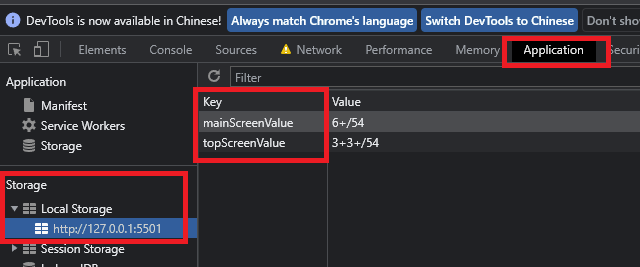
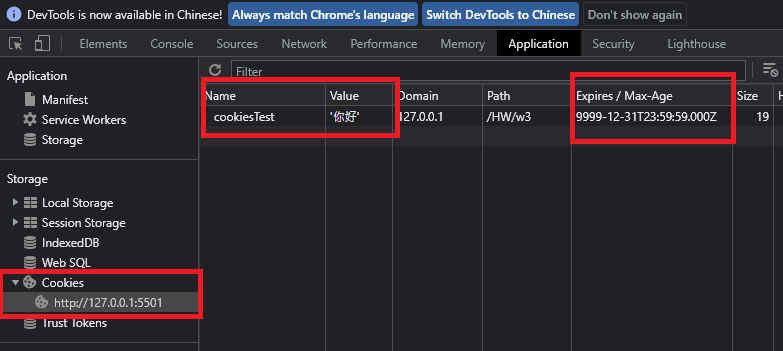
(1) Local Storage:網頁關掉後還存在(容量大)
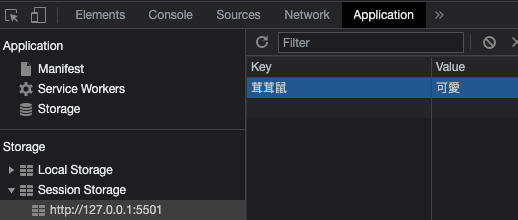
(2) Session Storage :網頁關掉後不存在
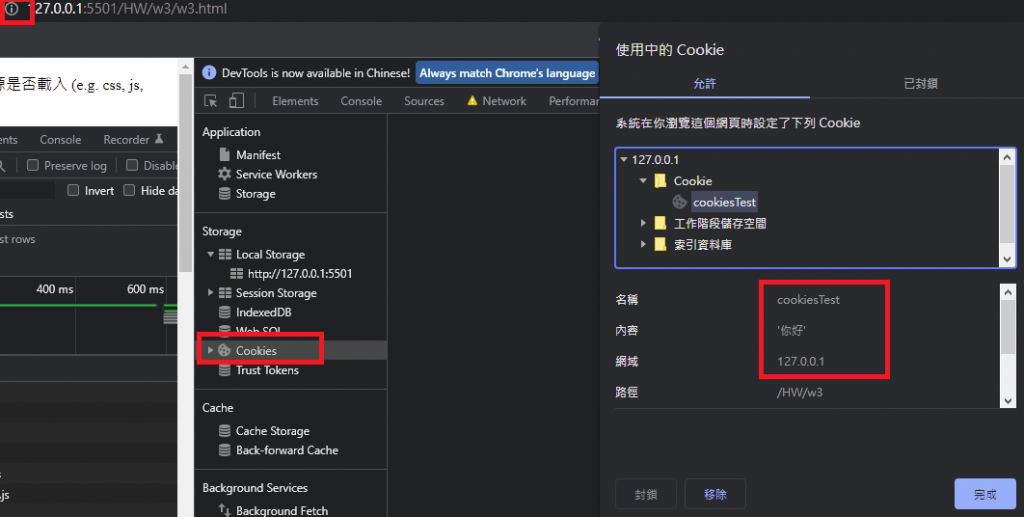
(3) Cookie:網頁關掉後還存在(容量小)

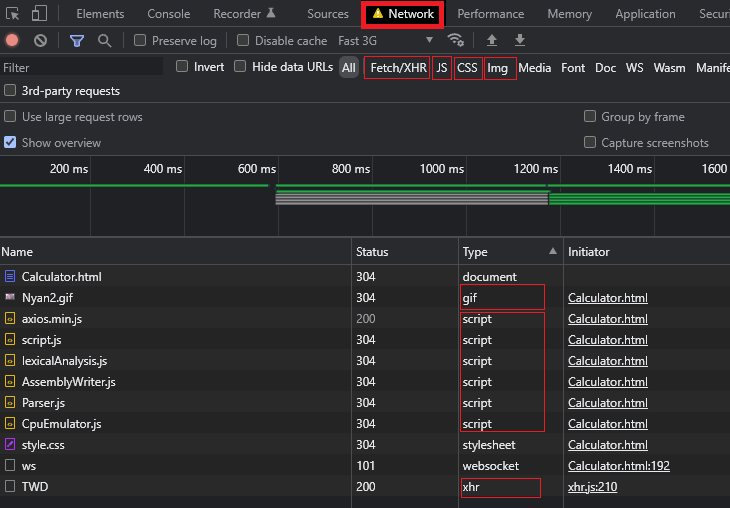
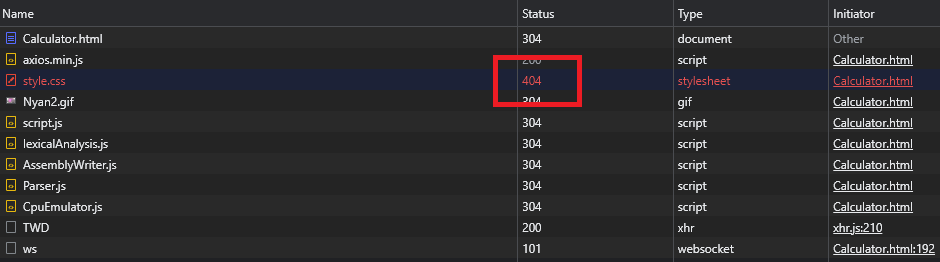
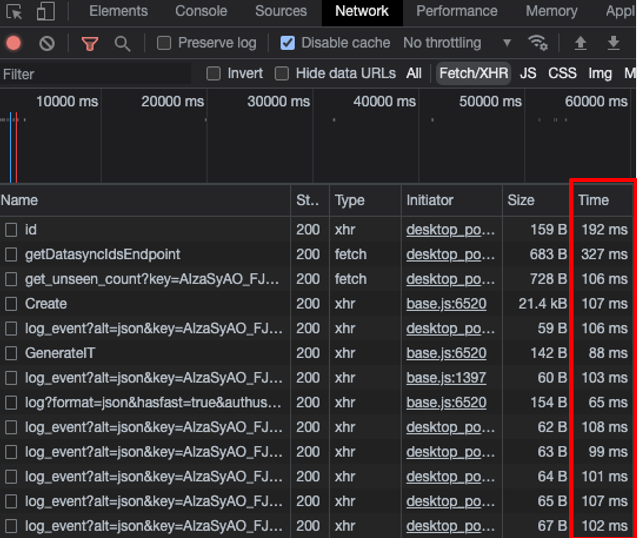
NetWork可觀察各資源容量大小,並觀察網頁讀取速度
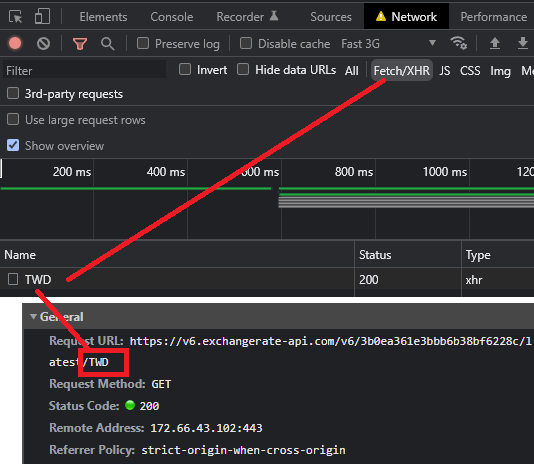
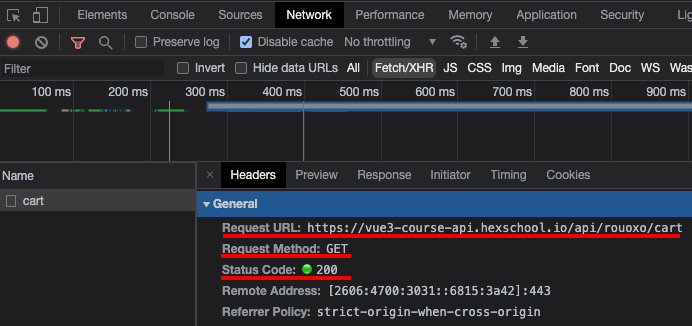
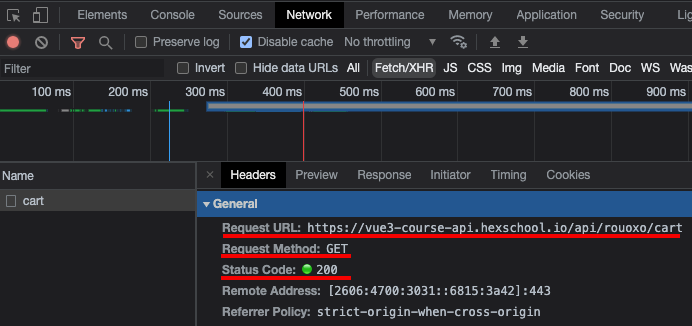
(1) Header
Request URL:請求網址
Request Method:方法
Status Code:代碼200
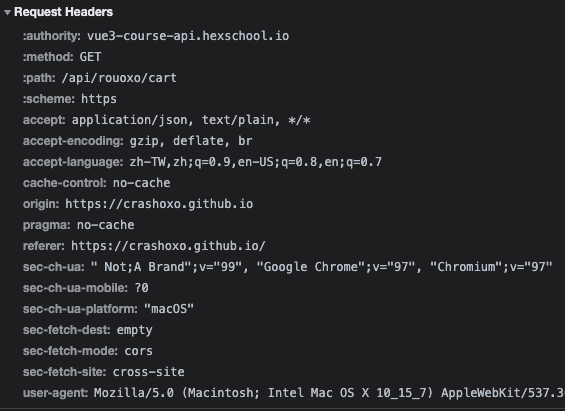
(2) Request
請求
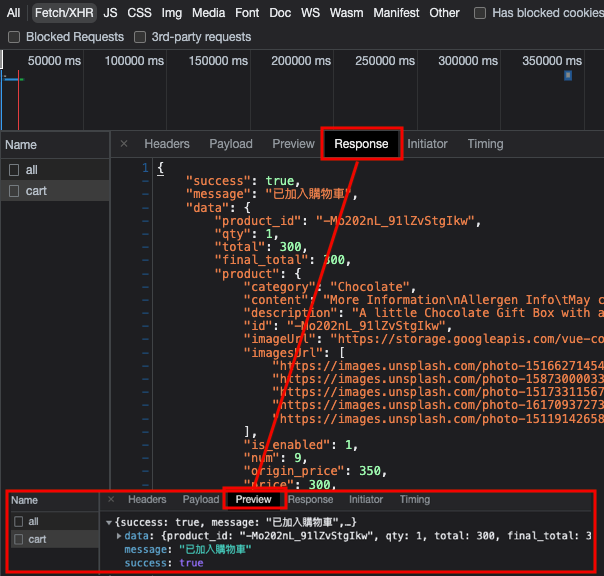
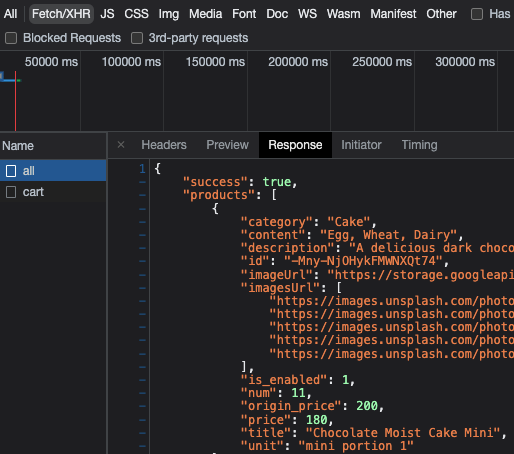
(3) Response
POST 拿資料
網頁伺服器回應給瀏覽器的內文,Preview 較簡潔
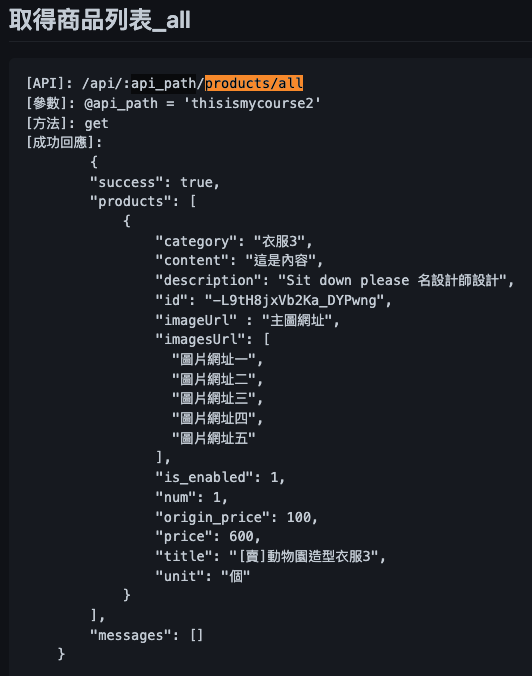
all內文
get方法送請求,下方回應

NetWork
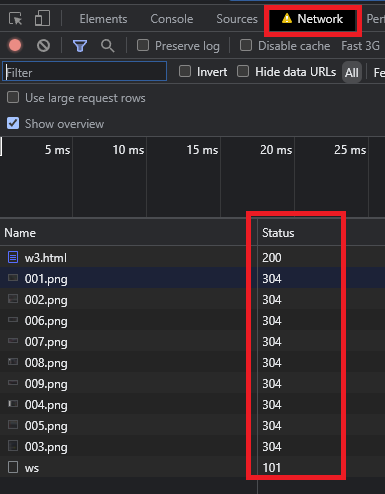
200:表示成功。
304:表示瀏覽器已經有一模一樣的檔案。(手上的檔案是最新的)
瀏覽器抓到資訊(ex:圖片、API)放占存記憶體,不會再更新,而可能與使用者體驗相違,此時需清快取
400:瀏覽器發出的請求被網頁伺服器拒收,通常是發出的請求格式不正確。
404:找不到網頁。
500:網頁伺服器掛了。
NetWork
Request Method ( 方法 ) :
GET:下載檔案 ex:取得產品列表
POST:上傳資料 ex:下單進購物車
PUT:更新資料 ex:後台編輯產品
DELETE:刪除資料 ex:後台刪除產品
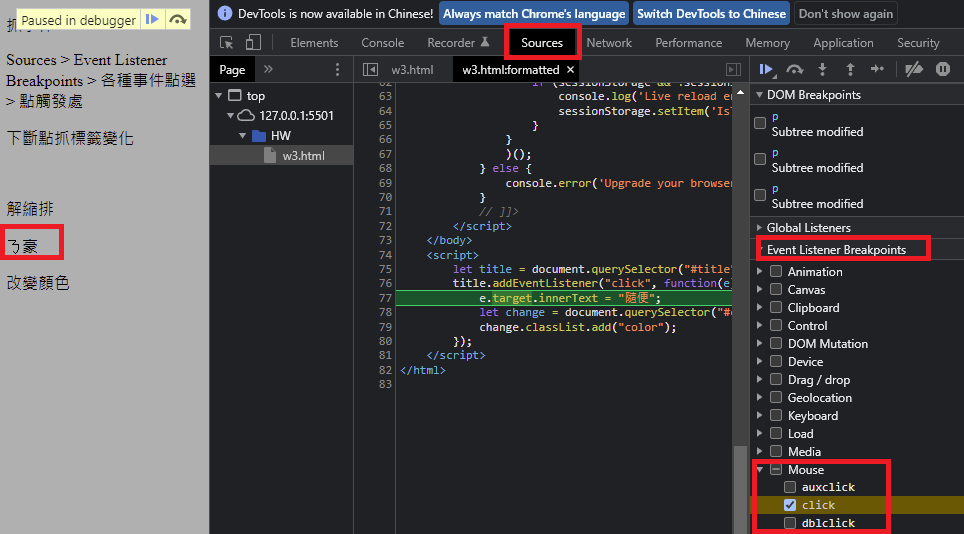
Sources > Event Listener Breakpoints(下中斷點) > 各種事件點選 > 點觸發處(瀏覽器) > 下一步觀察
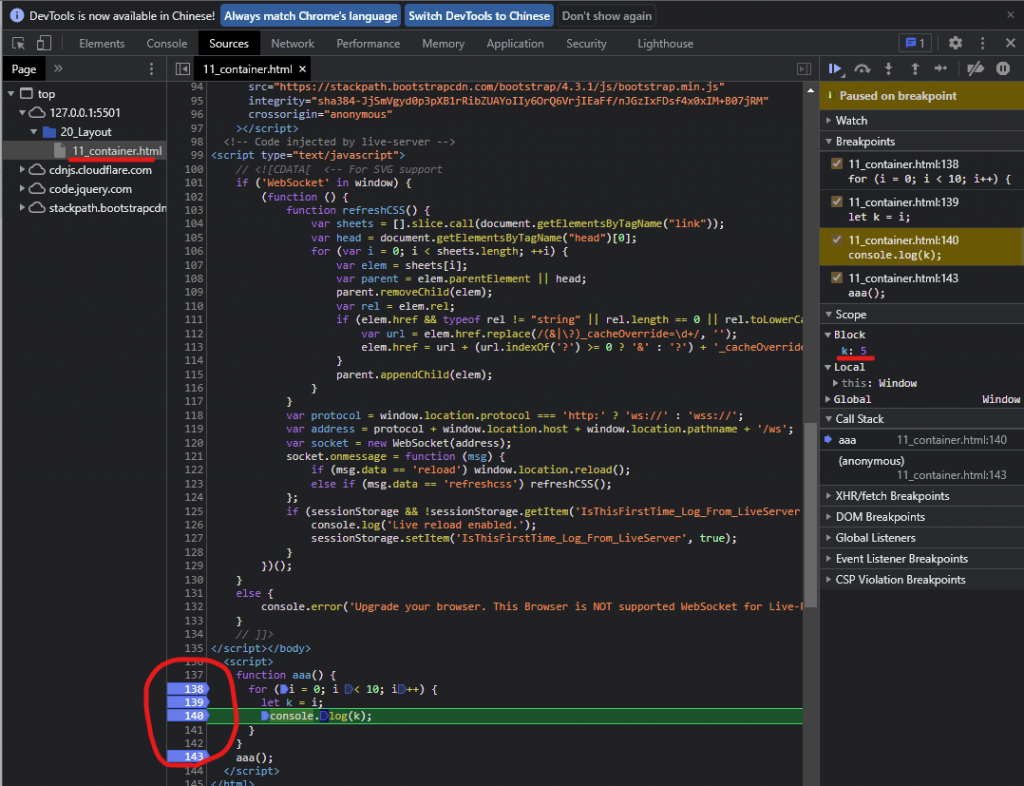
Sources > 點選Js行數下中斷點
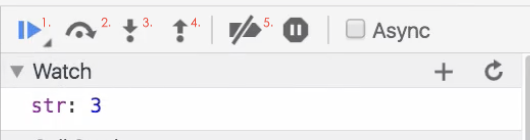
(1)接下個斷點
(2)詳細下一步,ex:進入 for(){}
(3)進入function內,ex:進入 aaa();
(4)出去function外
(5)解除斷點,看整體效果方便用
F12 + F5
然後就可以下中斷點,按F10就可以逐行執行,而按F8就可以直接跳到下個中斷點
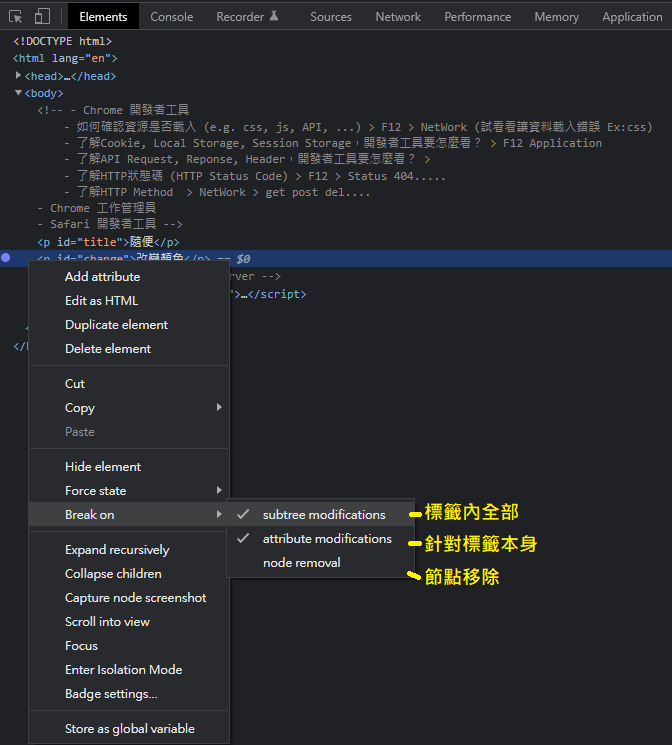
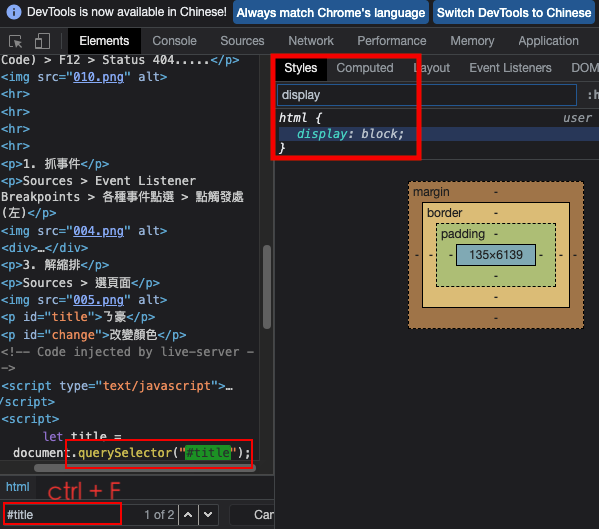
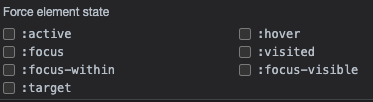
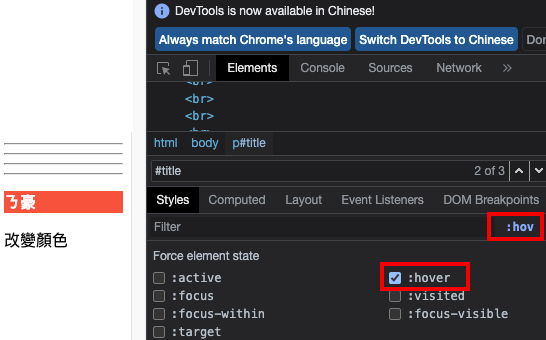
Element > 下斷點(下圖) > 點觸發處(瀏覽器) > 下一步觀察

ex:有下focus、hover....


Sources > 選頁面
Chrome瀏覽器比較卡頓,這時可以開啟Chrome瀏覽器的工作管理員,把佔用資源多的網頁關閉即可
標籤列右鍵
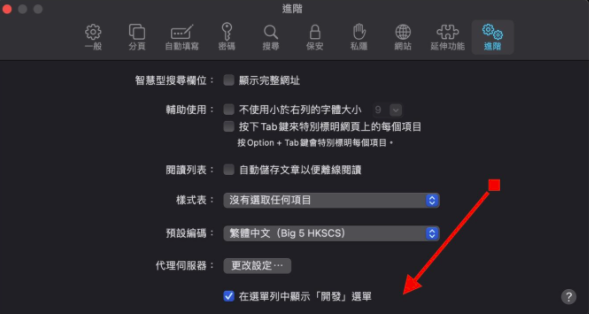
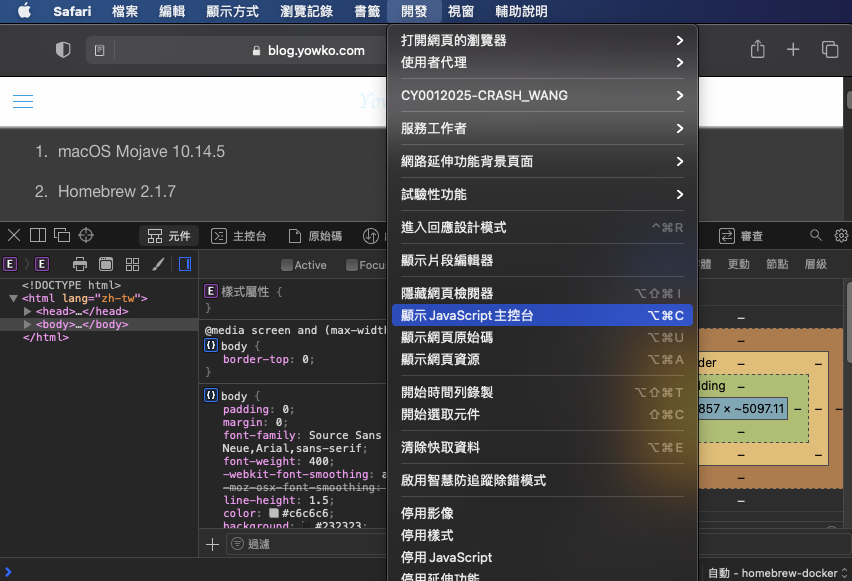
設定開啟開發選單
此時可用command+alt+i打開safari開發人員工具

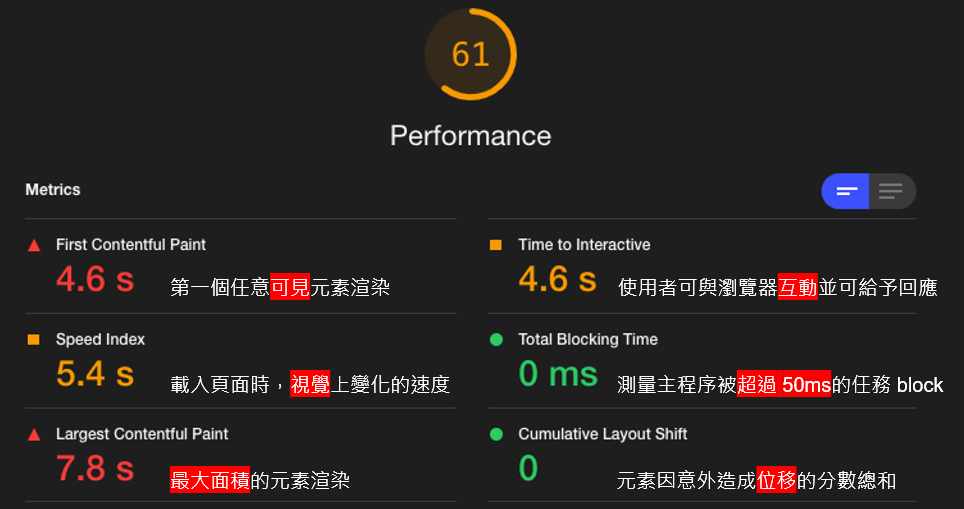
API抓取資料速度非常重要,有時甚至要壓到0.05毫秒
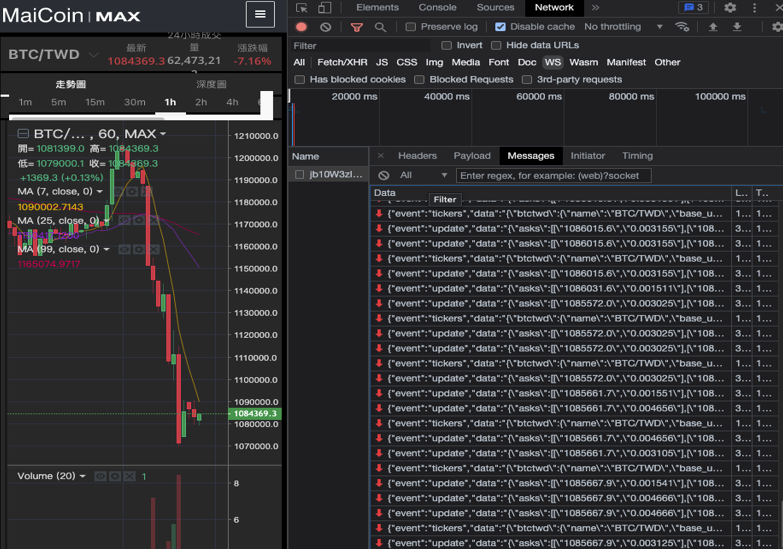
WS觀察 WebSocket 即時回傳資料速度(ex:MAX網站)

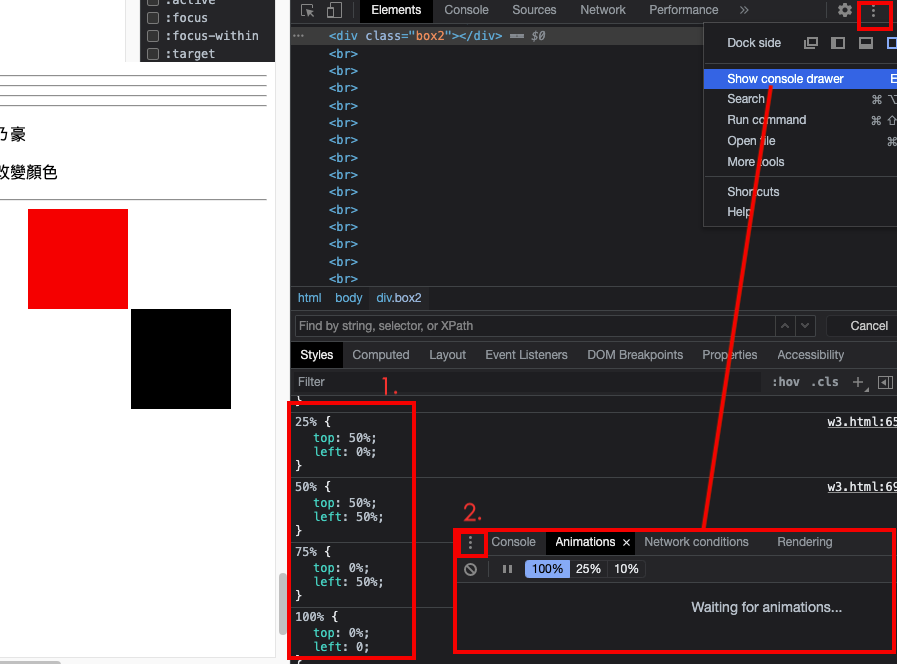
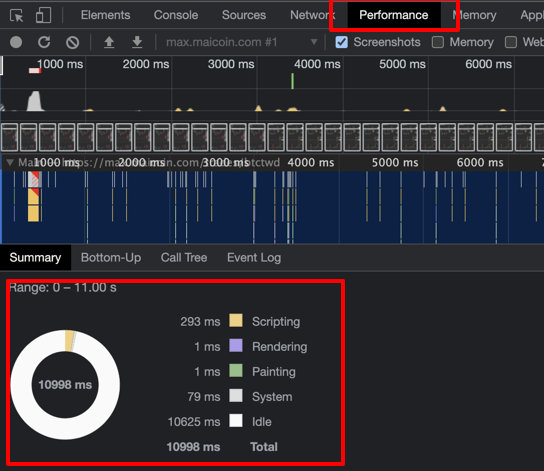
環境模擬、錄製執行期間的行為、分析結果
錄影

透過檢測程式的執行,方便找到問題,並提供解決建議